Image Sizes
Steps to Use Pictures on the Web
- Optimize your picture using tinypng (72 dpi)
- Upload your full size optimized picture to the
- /pictures folder in your website (5 different size pictures will automatically be generated and placed in the folder for your use)
- /pictures/_facstaff-profile/ folder in your website for facstaff directory listing pages (1 correctly sized image will be generated and placed in the folder)
- /pictures/_custom/ folder in your website for custom sized pictures. (if you need a picture that is a different size than the image sets)
- Publish the images you want to use
- Choose the size you need from the pictures that are automatically generated at upload
Auto Generated Pictures Sizes
(Each image will have a suffix appended that identifies use)- Hero or Lead Story: 2000px x 1050px
suffix: -hero-lead - Card Image: 600px x 315px
suffix: -card-or-2ndlead - Quote and Social: 1200px x 630px
suffix: -quote-social - Web Content: 306px x 306px
suffix: -content-square - Web Thumbnail: 300px x 158px
suffix: -thumb-social-300-158 - Faculty Directory Images: 400px x 560px
suffix: -facstaff-profile. Perfect size for the directory of people snippet
Your original image must be at least 2000px x 1050px!
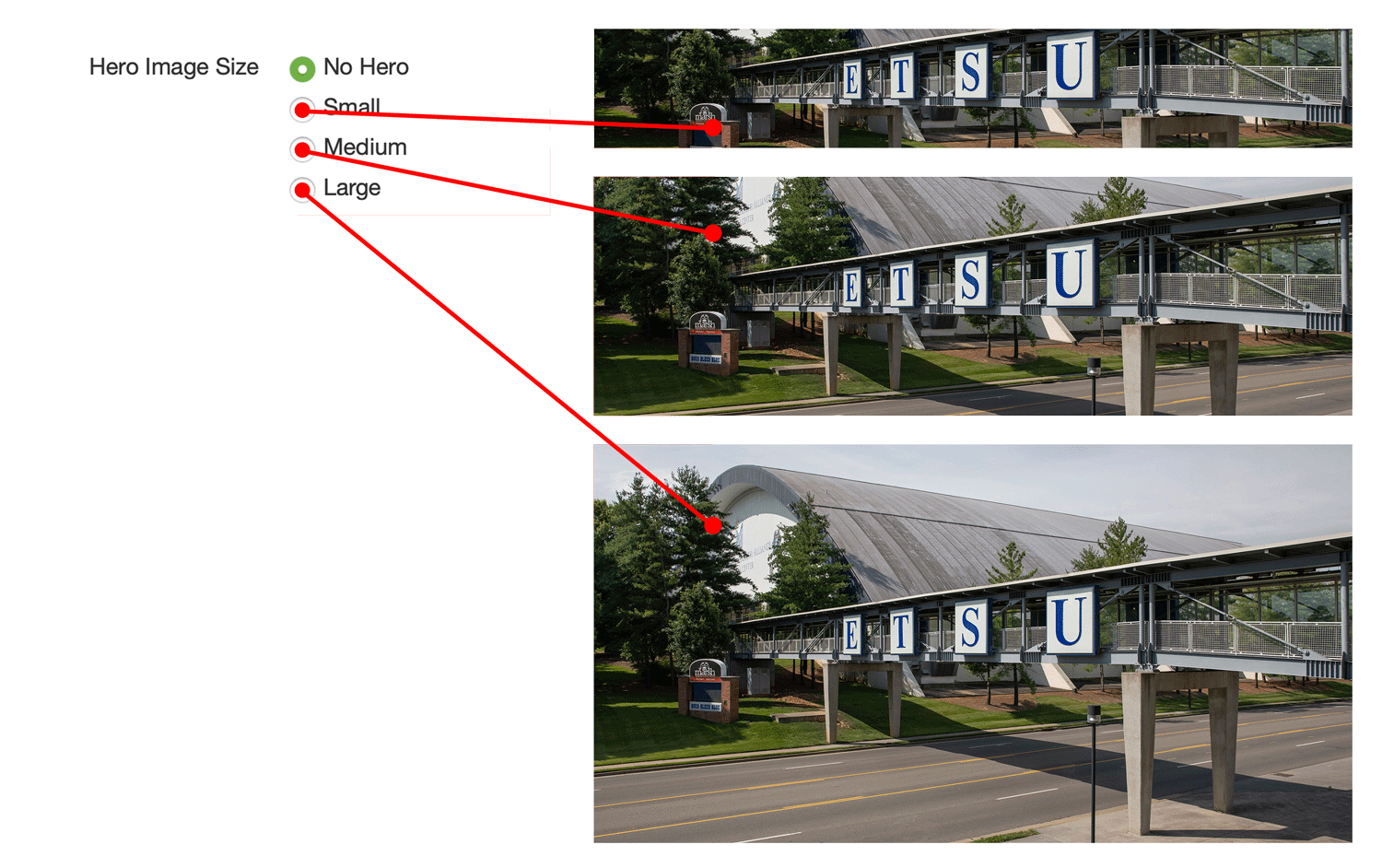
Options for Hero Images: 2000px x 1050px at 72 dpi

Note: In the Properties of the webpage you can choose for your Hero Image to be 3 different sizes. Please make sure when cropping you image the main content is in the centered horizontally. The below diagram shows the different cropping dimensions that you can set in the properties of the page.
BE SURE TO OPTIMIZE YOUR IMAGES using tinypng before uploading them to get the smallest size and best quality. See video example
When adding the description of the image please use a Keyword so the search engine will have an easier time finding your content.
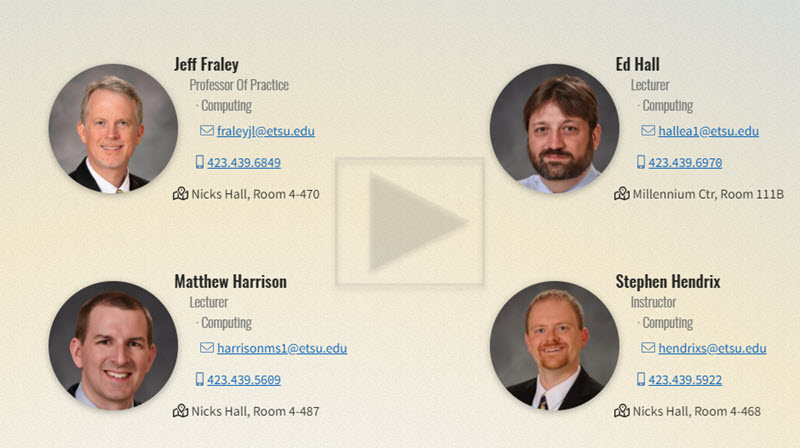
Faculty Directory Images: 400px x 560px at 72 dpi
A quick video on compressing and uploading a faculty directory image...
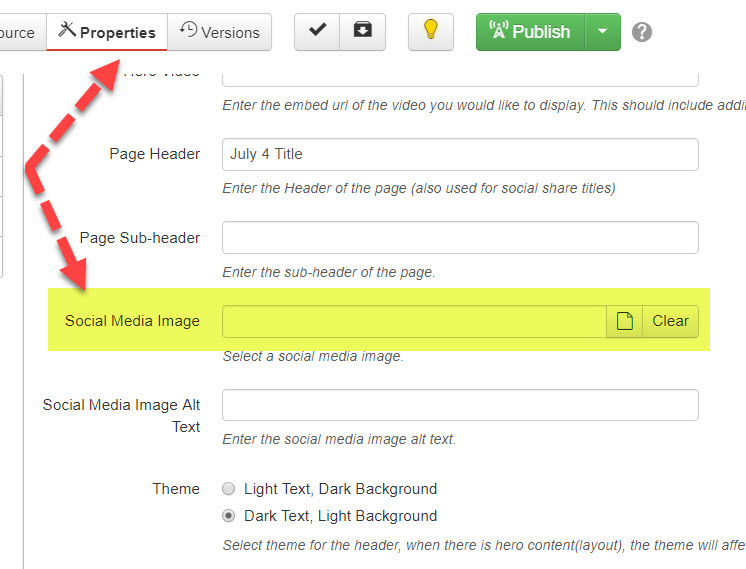
Social Share Images: 1200px x 630px at 72 dpi
Upload your social share image in the page properties section

Tools to crop and resize images for use on the website.
If you would like to use Adobe Photoshop to crop or resize an image to a dimension other than the one's created for you, please use the instructional video below.
If you want to use a special sized image, please contact WTS so that we can create a sub-folder where you can upload these pictures.
 Stout Drive Road Closure
Stout Drive Road Closure